
Design Systems – What are they?
A design system is a systematic library of how the visual aspects of a product is implemented. And it contains a collection of reusable components, code snippets and other assets. It also explains and guides the designer in how and when to use them.
A design system is a set of deliverables that will constantly grow and evolve with the product. Using a design system helps us maintain consistency and design faster. In the end we want to create the best experience possible for our customers, and design systems helps us achieve this.
It’s easy to confuse style guide and pattern library with design systems. But style guides and pattern libraries are actually a part of the design system. Think of the design system as the big umbrealla that covers everything.
A design system is:
- The source of truth that eliminates confusion and conflict
- Makes sure we are consistent on all platforms
- Lighter, faster loading products
- Faster design process
- Quicker development and testing
- Reduction in design debt when scaling up
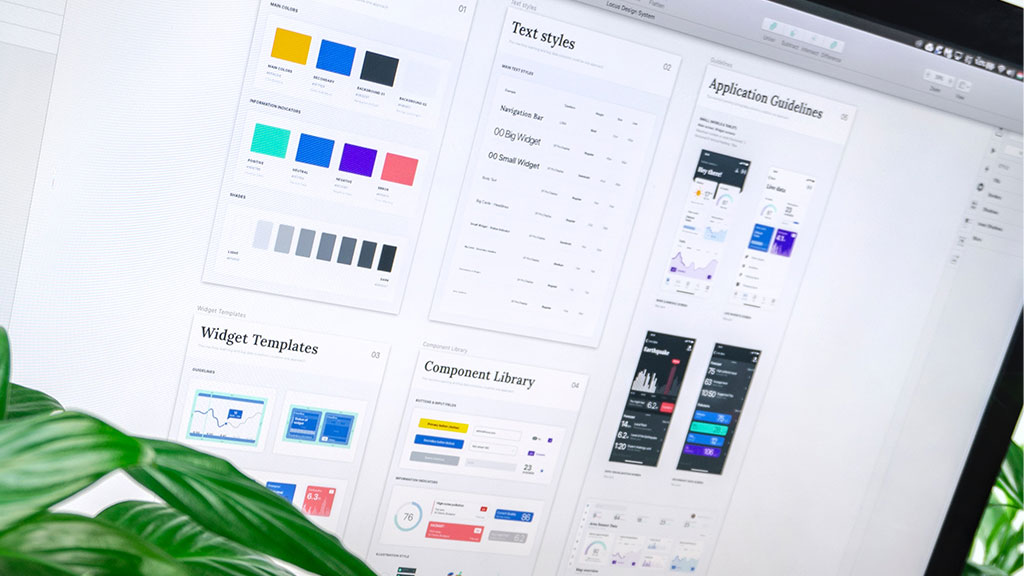
So what do we include in a design system?
Imagine every part of an interface visually, and ask yourself: What makes up the product? What does it consist of?
A brand is most often based on certain principles, and they can be described as the look and feel of their product. Their design, or interface, often represents these principles but aren’t really visible. Instead they are expressed visually. These principles are often included in a design system.
Other things common design systems include sections on:
- Guiding principles
- Imagery and media (logo, photo, illustrations, icons, diagrams, sounds, video, animations etc)
- Color
- Navigation
- Spacing
- Copy
- Typography
- Accessibility
Typically how big or small, complex or simple, a design system is, depends on the product.
8 design systems to look to for inspiration:

Google Material Design
Material is a design system created by Google to help teams build high-quality digital experiences for Android, iOS , Flutter, and the web.

Apple Human Interface Guidelines
Get in-depth information and UI resources for designing great apps that integrate seamlessly with Apple platforms.

Shopify Polaris Design System
Our design system helps us work together to build a great experience for all of Shopify´s merchants.

Microsoft Fluent Design System
Fluent is an open-source, cross-platform design system that gives designers and developers the frameworks they need to create engaging product experiences – accessibility, internationalization, and performance included.

Carbon Design System
Carbon is IBM’s open source design system for products and digital experiences. With the IBM Design Language as its foundation, the system consists of working code, design tools and resources, human interface guidelines, and a vibrant community of contributors.

Mailchimp’s Design System
Mailchimp help millions of customers around the world grow in their own way. We want to show our customers that building successful business means staying true to yourself. With this brand identity and design system, we hope to inspire them to be bold and creative with their own brands.

Salesforce Lightning Design System
Salesforce Lightning Design System is flexible, scalable, efficient, accessible and living. Its purpose is to improve marketing, commerce, IT, service and sales efforts and allows their users to do the same.

Atlassian Design System
Design, develop, deliver – Use Atlassian’s end-to-end design language to create simple, intuitive and beautiful experiences.
