Project: Designing for a Trust
Introduction
Native Woodland Trust is a foundation dedicated to “the preservation of Irelands remaining ancient woodlands” (Anonymous. N.D.a). The brief from the company is to create a new logo and style guide. They would also like to launch a new app for Android, and have asked me to create low-fidelity and high-fidelity wireframes of the app and then test it in a usability test. In addition they have also asked for a design system their designers and developers can use.
The Objective
Create a style guide, design an app for Android and create a design system, and then execute a usability test of the prototype of the app.
The Problem
Raising awareness get people exited about preserving the ancient woodlands in Ireland.
The Solution
Create a cohesive brand image with a clear message, and get people involved by getting them out in the woodlands to experience the incredible nature in Ireland.
Timeline
May 2022
Team
Terese Hansen
My role
UI Designer, researcher
Project
Exam Project Noroff
Tools
Adobe XD
Photoshop
Illustrator
Airtable
Miro
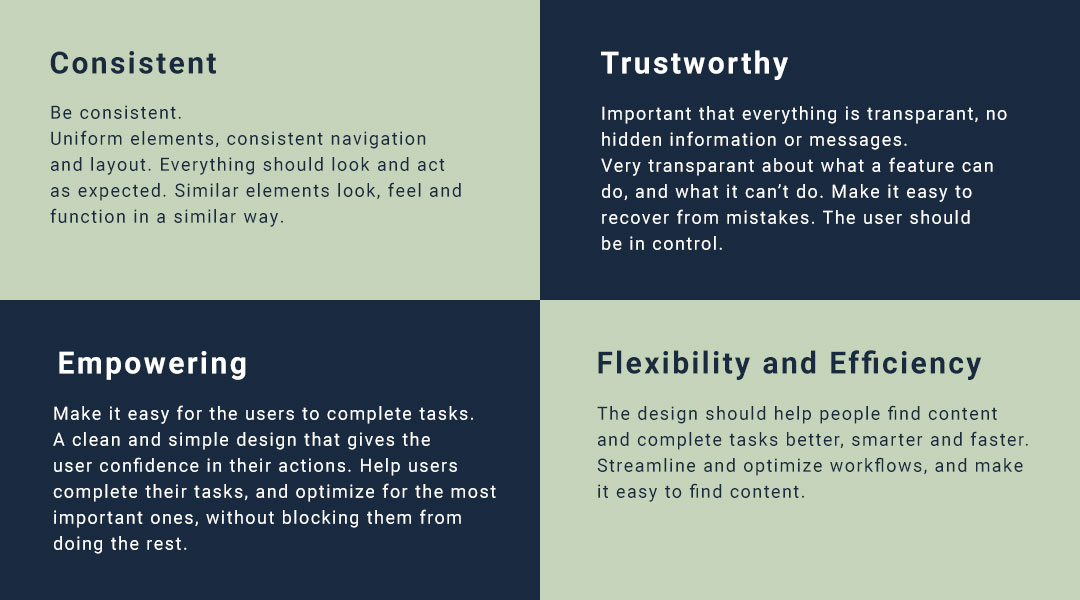
Guiding Goals and Principles

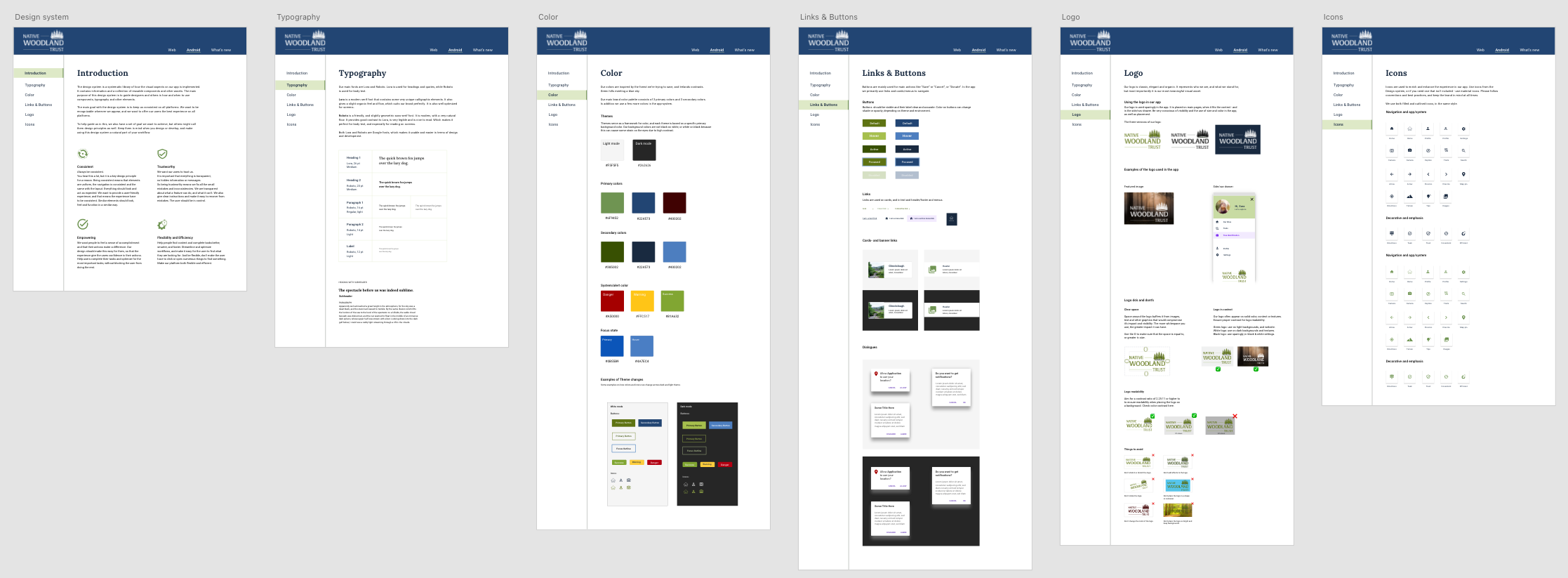
Style Guide
Before starting on the style guide, I did some research by going through the Native Woodland Trust website. I was trying to figure out who they were, and what their mission was. And I also wanted to consider who their users are, so that I design with them in mind.
The style guide contains the logo, colors, typograhy and photograpy – as well as the do’s and don’ts.
The Logo
The logo is inspired by the forests, and I wanted it to be clean and simple but also elegant and organic. For this logo I used a elegant and slightly rounded, organic serif-font.

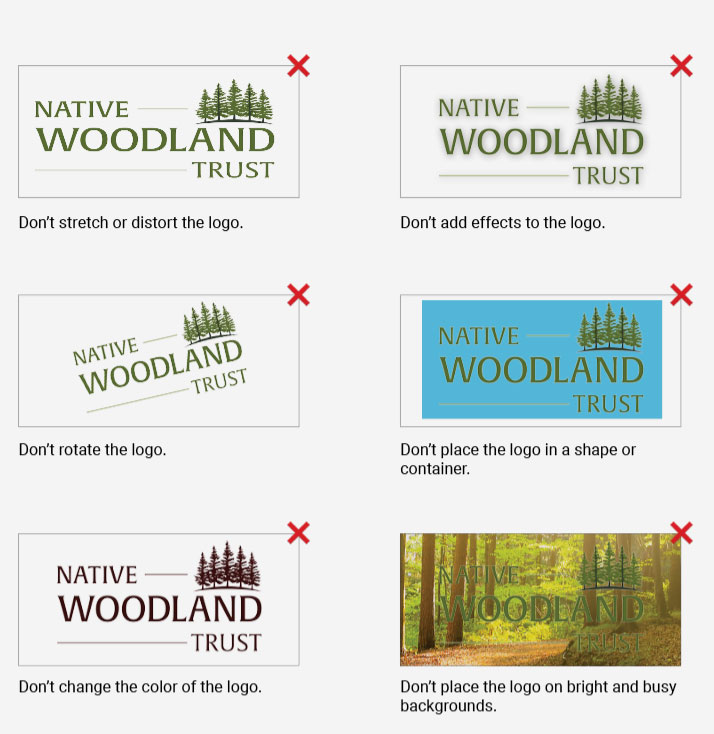
The rules of the logo
Clear space around the logo and aim for high contrast.


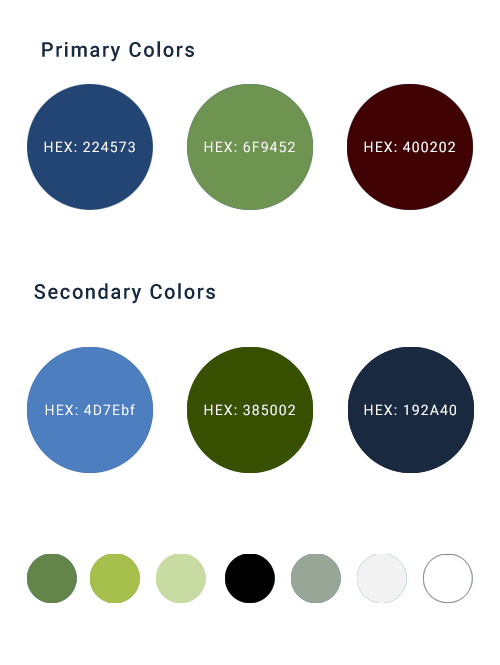
The Colors
The color palette is inspired by the forests. Dark green hills meeting a blue sky.

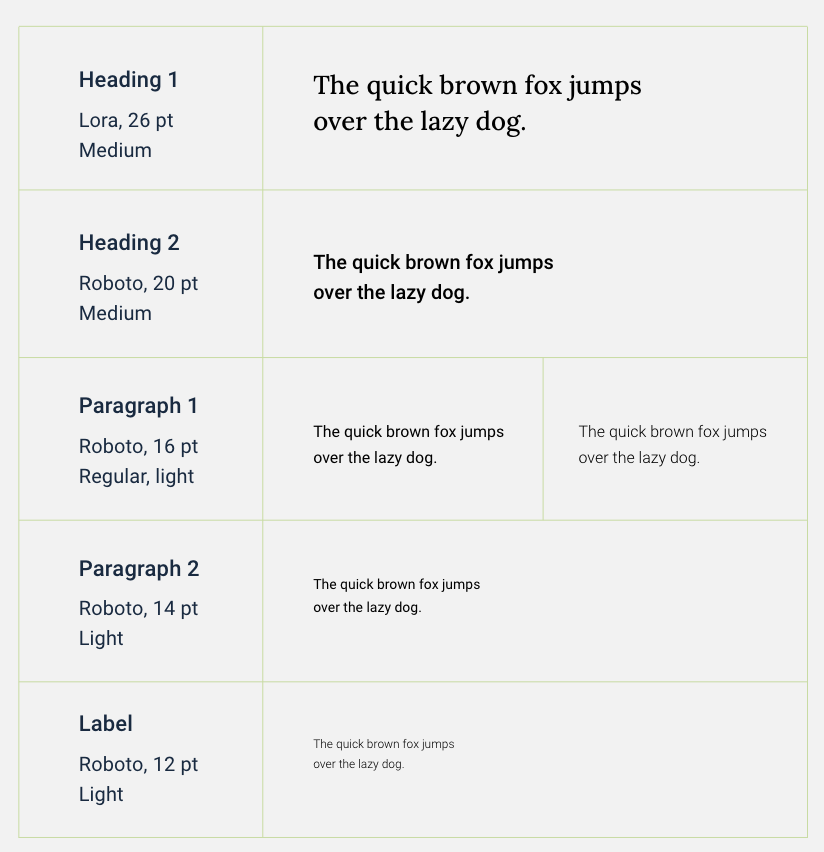
Typography
The main fonts are Lora and Roboto. Lora is used for headings and quotes, while Roboto is used for body text. It also gives a slight organic feel and flow. It is also well optimized for screens, and also works well on print.
Lora is a modern serif font that contains some very unique calligraphic elements. Roboto is a friendly and slightly geometric sans-serif font. It is modern, with a very natural flow. It provides a good contrast to Lora and is nice to read.

The story in photography
The photography should speak to people. It should feel intentional and fit the setting and text it accompanies. The photos should enhance the story/subject, connect with the audience and inspire them.
For this brand I chose to mainly use images of nature and animals. Snapshots of ecosystems, and flora and fauna with harmonious colors and layout. Images in focus and in high resolution. Basically the photos should be vibrant and tell a story.

See the complete Style Guide.
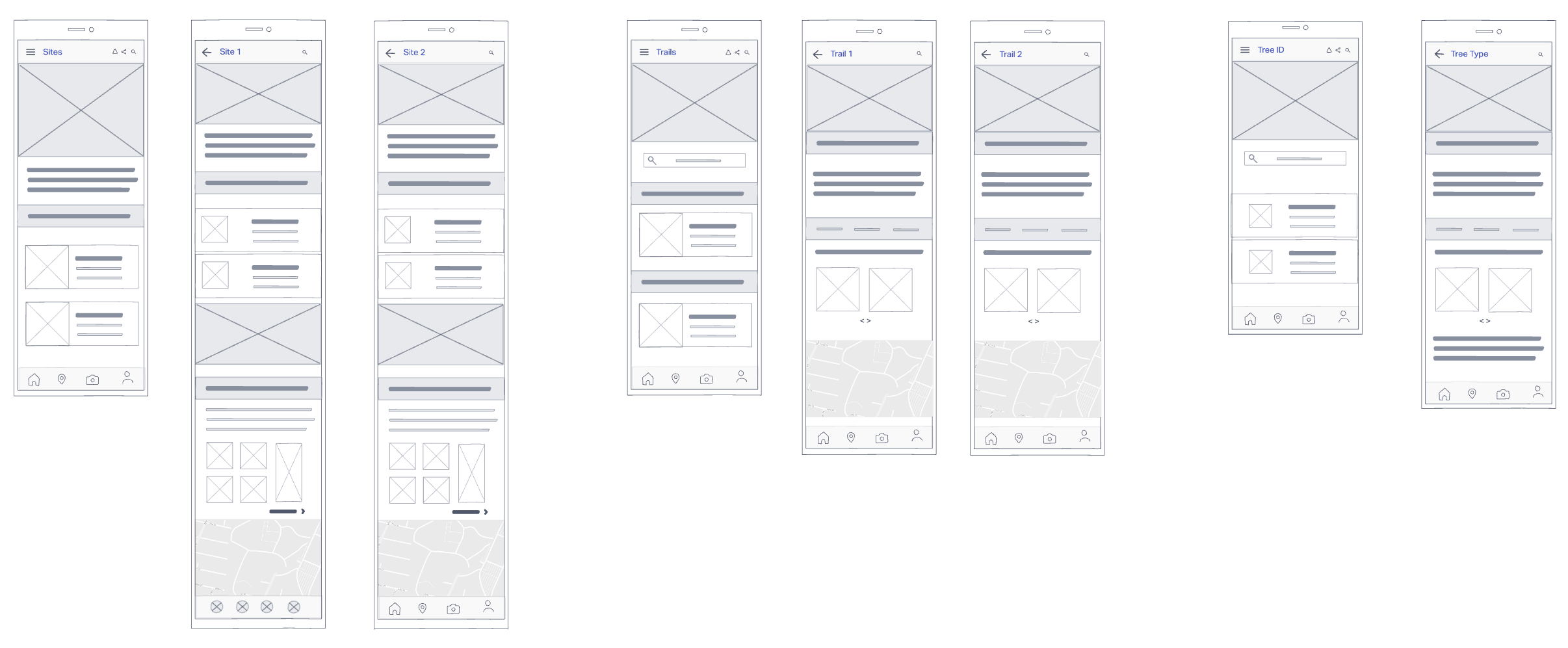
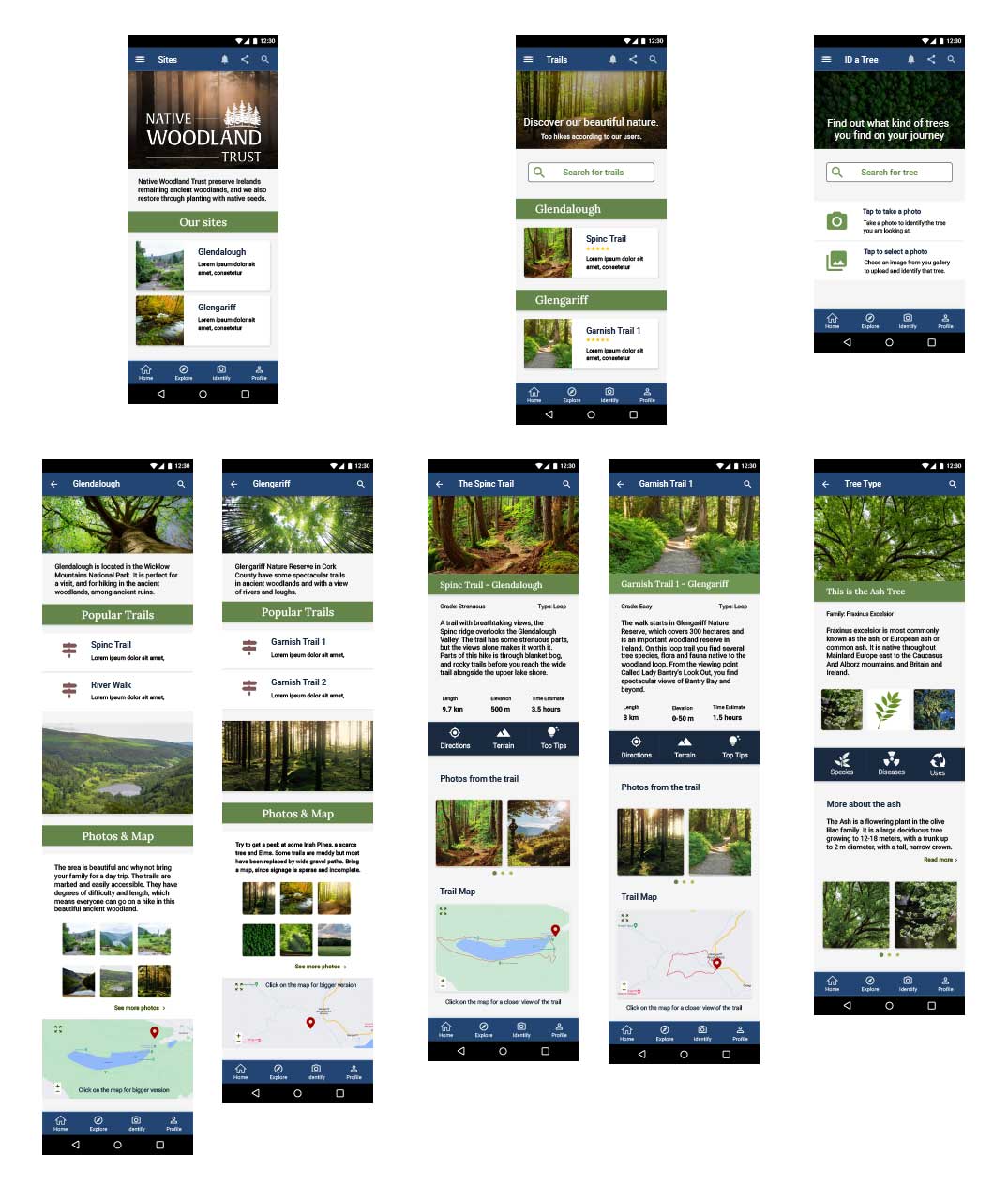
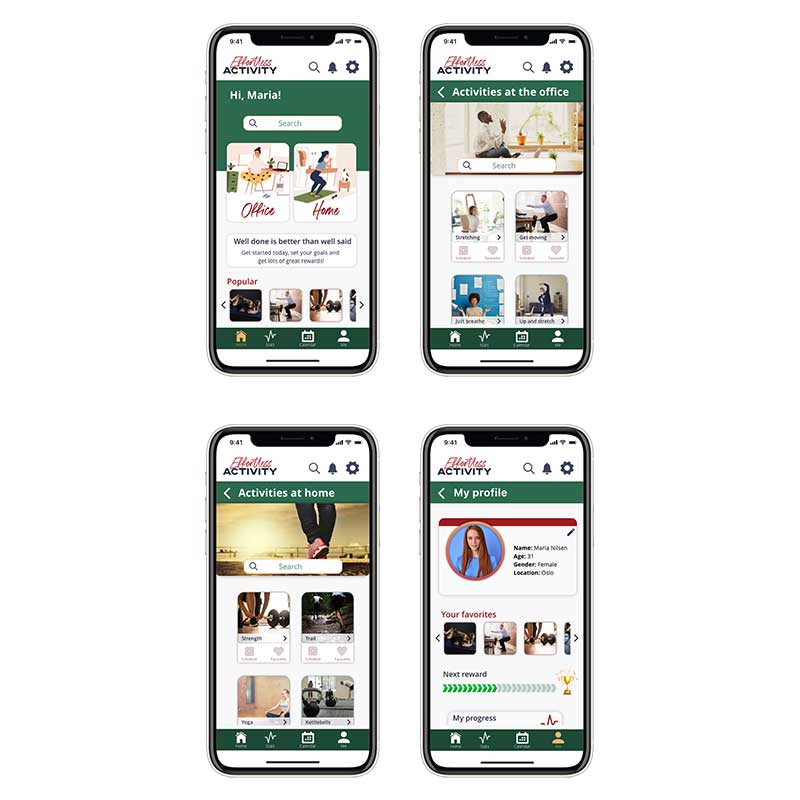
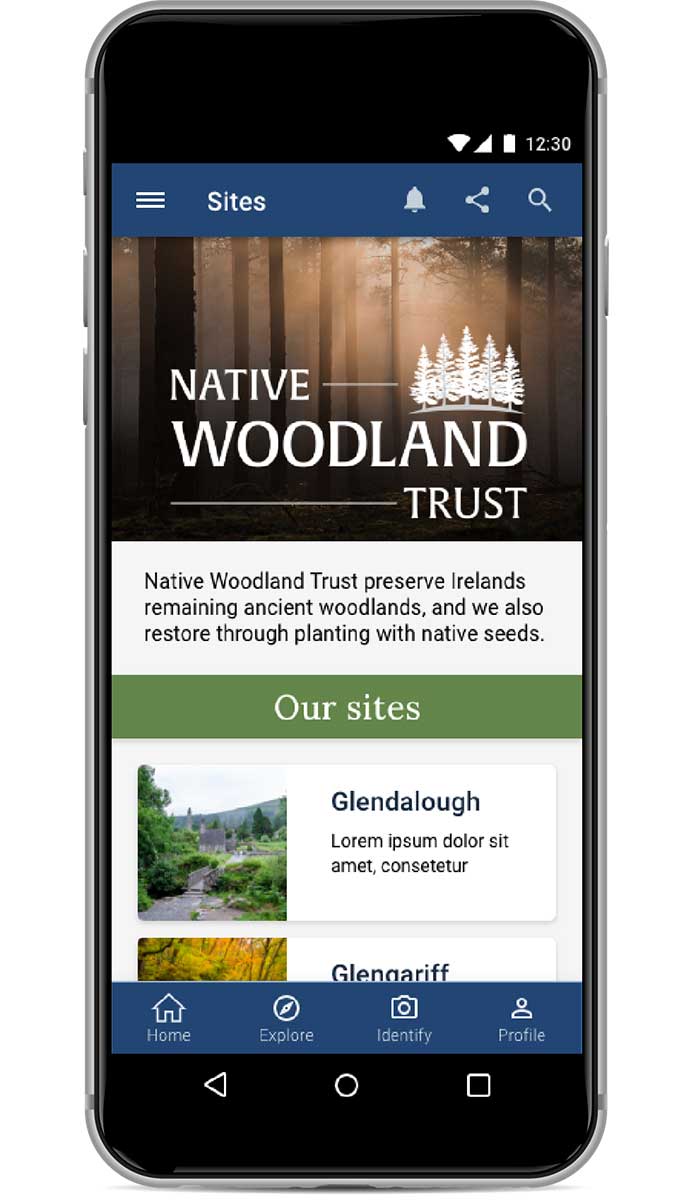
Wireframes
The second part of this project was creating an app for Android. The purpose of the app is to raise awareness about The Native Woodland Trust within Ireland. It gives the users an opportunity to find areas with trails for hiking and also a way to identify the trees they see.
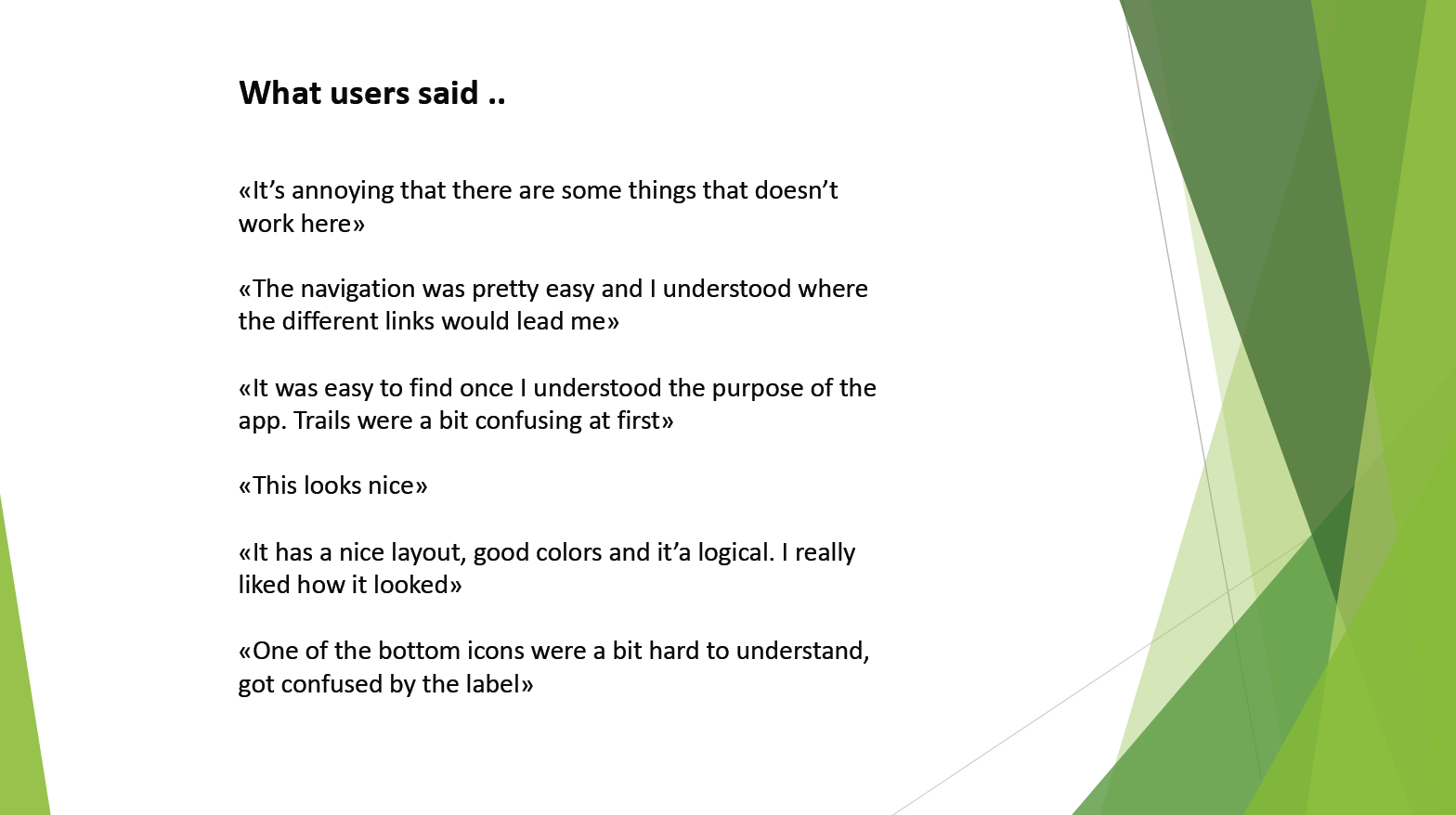
Testing
The final part wast testing the prototype. I planned and executed a usability test, and you can read the full report here.

Conclusion
From start to finish I have tried to keep a consistent look and feel from the style guide, through the wireframes and design system. The result from the usability testing indicates that I have managed to create an app that visually appeals, but that there were some points of confusion that needs to be improved. The testing provided good feedback, and gave me a clearer vision of the modifications I need to make and the iterations that are needed to improve the app/high-fidelity wireframe. I did not do any of the changes at this time.
What’s next?
The next step is to iterate and make the changes to the issues pointed out by the testers – and then test again.

Thank you for reading!